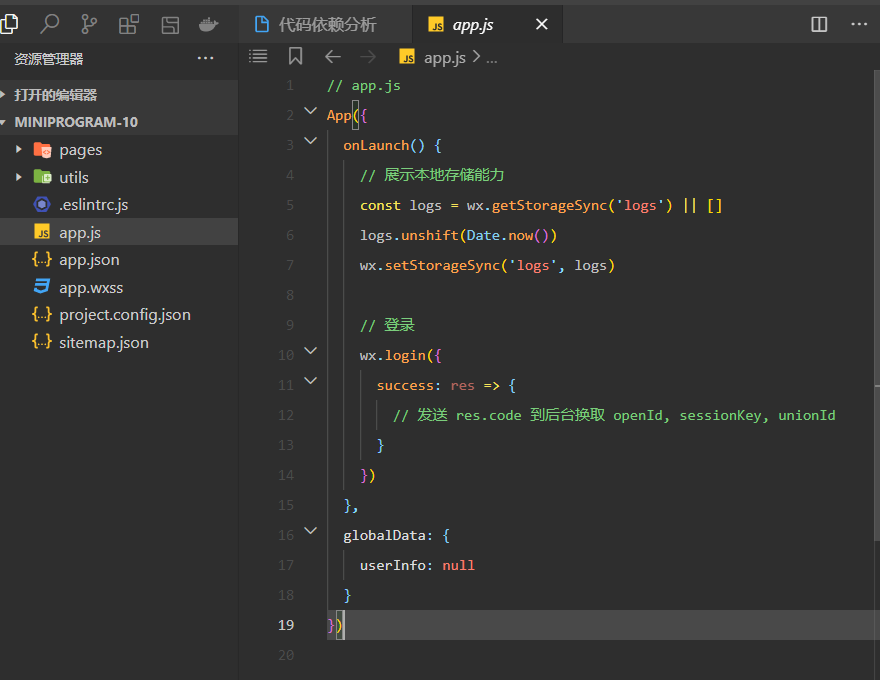
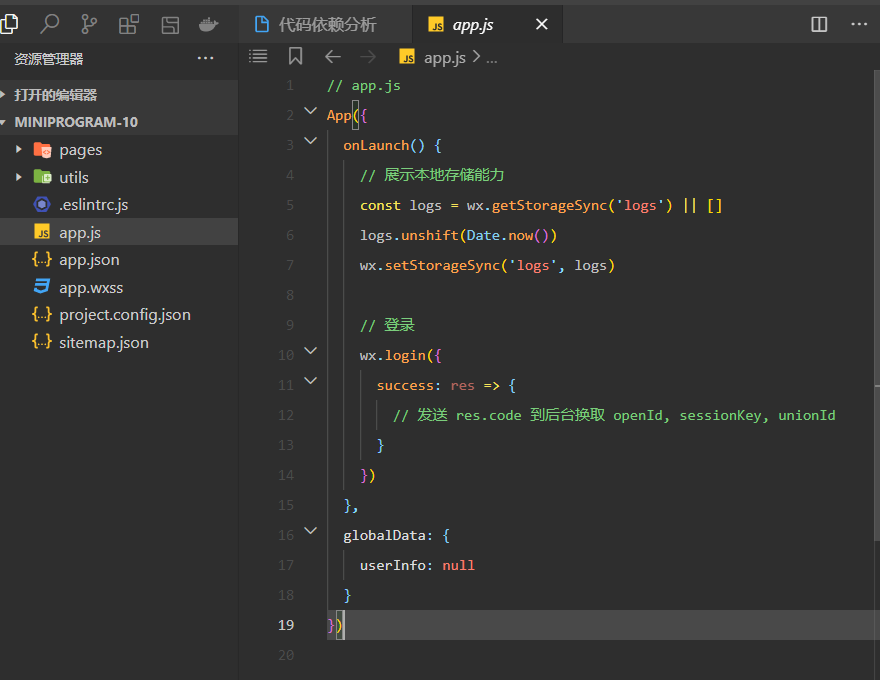
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。

├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,如下:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。